GASを使用したWebスクレイピングの方法とは?手順を基礎から解説

Webスクレイピングを自分でプログラミングして行いたい場合、最適な言語の選択や環境構築が求められます。その環境構築の手間を減らし、手軽にプログラミングを行い、Webスクレイピングを実行できるツールの一つが「GAS」です。今回は、Webスクレイピングを、GASを用いて行う方法をご紹介します。
Webスクレイピングとは?

まずはWebスクレイピングの概要を確認しておきましょう。
Webスクレイピングとは
Webスクレイピングとは、Web上の特定の情報を自動的に抽出する技術や行為を指します。
Webスクレイピングは「Webクローラー」と「Webスクレイパー」の2つで構成されます。まずWebクローラーがWeb上を巡回し、自動的に情報を網羅的に集めてきます。その網羅的な情報に対して、Webスクレイパーが情報を抽出し、保存します。この2つのプロセスをWebスクレイピングと呼びます。
ビジネスにおいては、マーケティングなどの広い範囲の情報収集や不動産情報やECサイトの価格情報といった数字の取得、商標の不正利用調査といったリスク管理のための情報収集など、幅広い分野で利用されています。
関連記事:Webスクレイピングとは?仕組みから活用事例、メリットまでまとめて解説
Webスクレイピングの方法
Webスクレイピングを行う方法には、プログラミング言語を用いてプログラムを組んで実行する方法と、Webスクレイピングサービス・ツールを利用する方法の2通りがあります。
プログラミング言語を用いて実行するには、スクレイピングに必要なプログラムを自作することになり、その言語としては主にPython、PHP、Ruby、JavaScriptなどが利用されています。そのほか、「GAS(ガス)」というプラットフォームの利用も進んでいます。
GASとは?

GASを利用すると、比較的容易にWebスクレイピングを実行できます。では、GASとはどのようなものなのでしょうか。
GASの概要
GAS(ガスと読みます)とは、「Google Apps Script」の略称で、Google社が提供するクラウドベースのスクリプト言語プラットフォームです。Google Workspaceの各種アプリケーション(Google スプレッドシート、Google ドキュメント、Googleドライブ、Gmailなど)の自動化や拡張を行えるツールになります。
GASの特徴
GASの特徴としては、以下のような点が挙げられます。
- Googleアプリケーション間で連携し、処理を簡単に自動化できる
- Googleのウェブブラウザ上で開発環境が提供されているため、特別なソフトウェアのインストールが不要
- 「スクリプトエディタ」でスクリプトを作成・編集し、Googleのクラウド上で、いつでもどこでも管理・実行ができる
- トリガー機能で、自動的にスクリプトを実行できる
GASの用途
GASは以下のような用途で利用することができます。
Googleアプリケーションの自動化
軽く上述しましたが、GASを用いることで、Googleアプリケーションの以下のようなさまざまな作業を自動化できます。
- Googleスプレッドシートの操作を自動化して、表やグラフの作成を行う
- Gmailの受信トレイから特定の条件に合致するメールに対して自動返信する
- Googleフォームの回答を自動的にGoogleスプレッドシートに保存し、特定の条件に合致する内容の通知を送る
Webアプリケーションの作成
新たにWebアプリケーションを開発し、Web上で使用できるツールなどを作成することが可能です。
Webスクレイピング
コードを記述することで、手軽にWebスクレイピングを実行することができます。スクレイピングを実行して得られた結果データは、Googleの他サービスとの連携が可能です。
GASを使用したWebスクレイピングの特徴

GASの特徴を理解したところで、Webスクレイピングの用途で使用したGASの特徴を理解するために、メリットとデメリットを確認しておきましょう。
GASを使用したWebスクレイピングのメリット
開発・実行環境を用意することなく、スクレイピングを実行できる
GASはGoogleのアカウントさえあれば開発に着手できます。Googleが用意したオンライン上のエディタを利用して開発でき、実行するための環境も整っているため、自身で構築する必要がありません。
非エンジニアでも習得しやすい
GASはシンプルな文法であるため、比較的容易に理解でき、実装もしやすいでしょう。上述の開発・実行環境を整える必要がないという観点からもプログラミングの手軽さが特徴で、エンジニアでなくとも容易に習得・実行しやすいといえます。
トリガー設定でWebスクレイピングの自動実行が容易に行える
GASのトリガー機能を設定することで、条件を満たすタイミングでWebスクレイピングを自動的に実行することが可能です。
Webスクレイピングは「必要なタイミングで必要な数だけ実行したい」というケースが多く、このトリガー設定機能がない場合、実行するプログラムを別途組む必要があります。その意味で、有用な機能の一つといえます。
Googleスプレッドシートなどと連携してデータを保存しやすい
データを記録・保存したい場合に、Googleスプレッドシートなどと連携することで、データの保存まで自動的に行うことができます。
GASを使用したWebスクレイピングのデメリット
処理速度が遅め
PythonやPHPなどのプログラミング言語を用いてWebスクレイピングを実行する場合と比較すると、GASによるWebスクレイピングは処理速度が若干劣るといわれています。GASは速度よりも利便性を重視しているといわれ、速度に最適化されているわけではないために処理に時間がかかってしまうのです。
回数や時間に制限がある
Webスクレイピングができるといっても、実行回数や時間に制限があります。大々的にWebスクレイピングを行いたい場合には不向きといえるかもしれません。
すべてのWebサイトをスクレイピングできるわけではない
Webスクレイピング対象サイトが限られます。例えば、JavaScriptを利用して複雑な動きを表現しているサイトに対して、適切なアルゴリズムが十分に備わっていないGASでは基本的にスクレイピングできないといわれています。
GASでWebスクレイピングを行う手順

GASでWebスクレイピングを行う際には、次の手順で実施していきます。
1.Googleスプレッドシートの新規作成とスクリプトエディタの起動
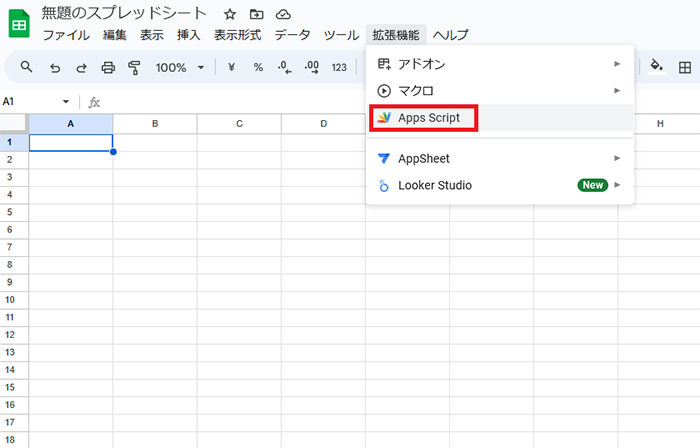
まず収集した情報を記録するために、Googleスプレッドシートを開いてファイルを新規作成します。そしてメニューの「拡張機能」から「Apps Script」を選択します。

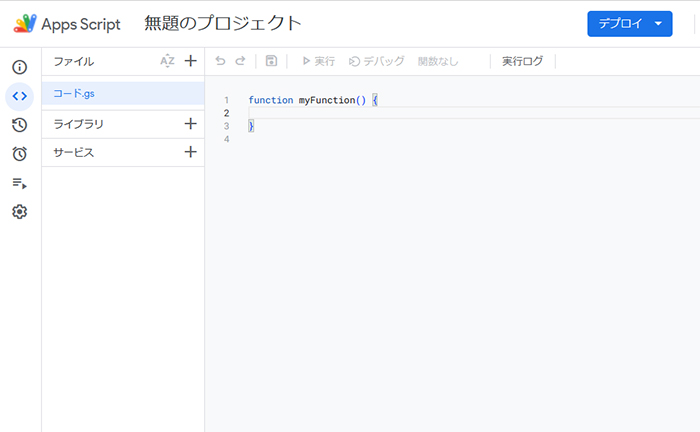
すると、新規ウィンドウが開き、コードを記述するスクリプトエディタが起動します。

2.ライブラリのインストール
次にWebスクレイピングをプログラミングするための、GASのライブラリをインストールします。ライブラリとは、プログラムを書きやすくするために、使用頻度の高いコードを効率的に利用できるようにまとめたものです。利便性が高いことから、プログラミングの際にはよく利用されています。
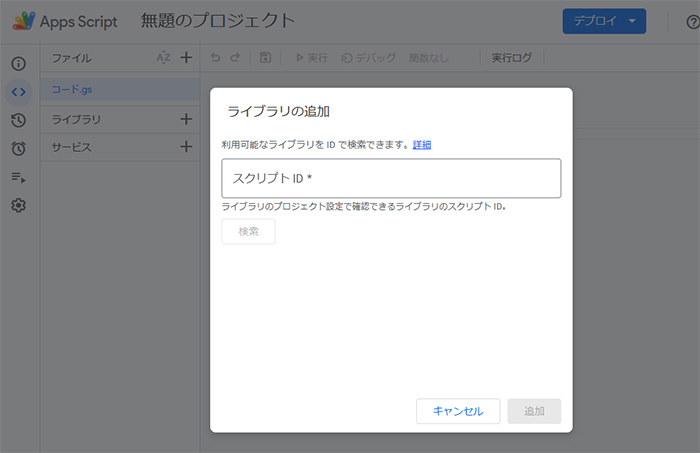
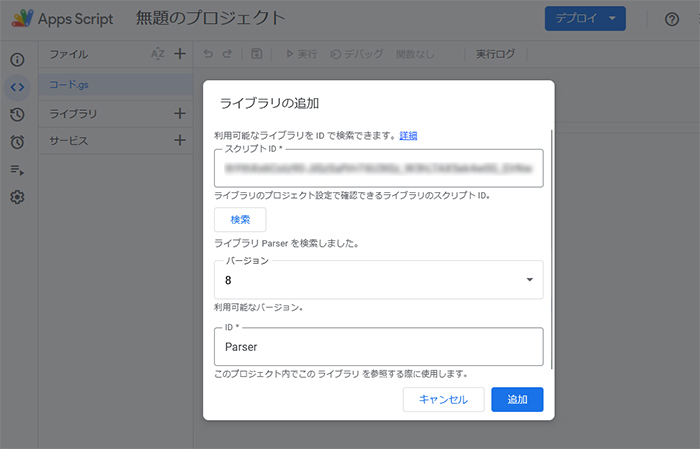
ライブラリをインストールするには、スクリプトエディタのメニューから「ライブラリ」の「+」ボタンをクリックします。すると「ライブラリの追加」画面が開き、「スクリプトID」を入力するフォームが現れます。

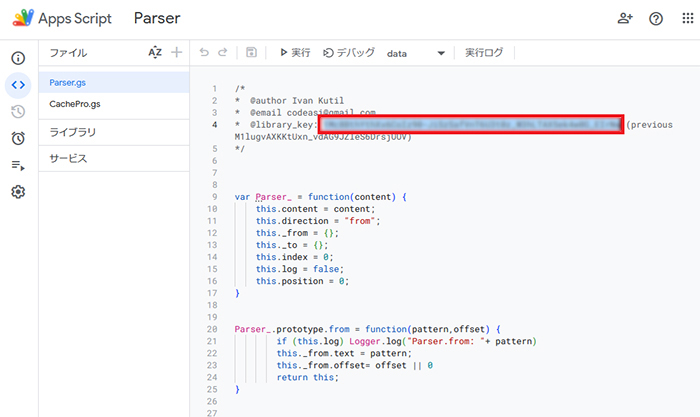
今回は、「Parser」というスクレイピング処理に特化したライブラリを使用することにします。Googleの「Parserライブラリ」のページにアクセスし、「library_key」が書かれた部分を参照してコピーし、フォームにペーストします。

「検索」ボタンをクリックすると、バージョンの数値と共に「Parser」と表示されるので、「追加」ボタンをクリックすればライブラリに追加できます。

3.プログラミングとスクレイピングの実行
Parserを利用してプログラミングを行っていきます。手順として、次の流れでコードを書いていきます。
(1)HTTPリクエストの発行
HTTPリクエストとは、情報を取得したいWebサイトのサーバーに接続し、データを要求するために送信するメッセージです。
(2)文字列の抽出
(3)スプレッドシートへの出力
実際には、次のようなコードを記述します。
// ファンクション名は自由に付けられる。(ここでは「ParserScraping」と設定)
function ParserScraping() {
// スクレイピング対象のURLを指定
const url = "https://xxxxxxx.com/";
// HTTPリクエストを実行
const response = UrlFetchApp.fetch(url);
const content = response.getContentText();
// Parserライブラリを用いて、「from(開始位置)」と「to(終了位置)」を指定し、抽出したい情報のhtmlの範囲を記述(ここではタイトルタグの文字列を抽出するように指定)
const texts = Parser.data(content).from('<title">').to('</title>').iterate();
// 抽出した文字列をスプレッドシートへ書き出す
for (let i = 0; i < texts.length; i++) {
const text = texts[i];
console.log('タイトル'+i+": "+text);
}
}
4.トリガー設定による自動化
必要に応じて、トリガー設定を行い、スクレイピングを自動化します。設定するには、まずスクリプトエディタのメニューの下にある「トリガー」というメニューをクリックします。
トリガーを追加する画面が現れるので、実行する関数などを指定し、自動実行するタイミングや分ごと、時間ごと、日付ごと、週ごと、月ごとなどから選択して指定します。
GASを使用したWebスクレイピングの注意点

GASを使用してWebスクレイピングを行う際には、次の点に注意しましょう。
制限があることを踏まえて実施する
先述の通り、GASは実行回数や時間に制限があることから、その点を踏まえて業務に活かすことをおすすめします。大量データのスクレイピングには向かないことから、GAS以外の開発環境を構築してWebスクレイピングを実行するか、Webスクレイピングサービス・ツールを利用するか、といった手段も検討しましょう。
Webスクレイピング実行時の注意事項を厳守する
GASに関わらず、Webスクレイピングを行う際には、収集先のWebサイトサーバーへ負荷をかけすぎないようにしましょう。高頻度のプログラム実行によってサーバーに負荷がかかり、Webサイトがダウンしてしまうようなことがあれば、業務妨害に相当することもあることから、十分な注意が必要です。
また、取得した情報のうち、著作権のあるコンテンツや個人情報の取り扱いは適切に行いましょう。個人情報を本人の同意なく取得する行為は法律で禁止されているため、Webスクレイピングの対象から外す必要があります。
まとめ
GASは習得・実行難易度が比較的低く、手軽にWebスクレイピングを行えるというメリットがあるため、「非エンジニアが試しに実行してみる」というように、メリットが大きい状況ではGASを活用したWebスクレイピングを検討してみましょう。
ただし、大量にデータ収集したいといった場合は、GASでWebスクレイピングを実行する以外の方法を検討することになるでしょう。その選択肢の一つが、Webスクレイピングサービスです。Webスクレイピングサービスは、スクレイピングのプロが必要な情報を収集して提供してくれるため、専門知識や経験がなくとも、スクレイピング結果のデータを手に入れることができます。
Webスクレイピングサービスの「ShtockData」では、スクレイピングを行った後、ご希望の標準化された形式にデータを変換し、クラウド上のデータウェアハウスに格納する工程までサービス内容に含みます。そのため、本来の目的であるデータ活用を迅速に進めることができ、情報取集の自動化、人的コストの削減も実現可能です。詳細は以下よりご覧ください。
市場シェアNo.1 WebスクレイピングサービスならShtockData
Webスクレイピング&WebクローリングツールShtockData サービス紹介資料
Webスクレイピング&Webクローリングをすぐに誰でもできるツール型のShtockDataについて1冊にまとめました。特徴や費用感、導入後の運用イメージなどを集約しています。
ぜひお気軽にダウンロードしてみてください。

Webスクレイピング&Webクローリング代行サービスShtockData Pro サービス紹介資料
Webスクレイピング&Webクローリングをすべてお任せできる代行サービス型のShtockData Proについて1冊にまとめました。特徴や選ばれる理由、事例などを集約しています。
ぜひお気軽にダウンロードしてみてください。
